
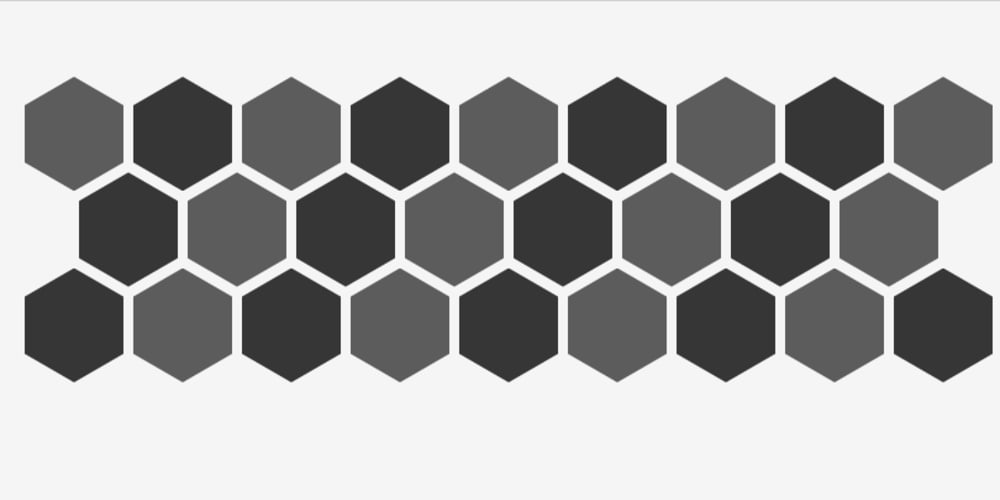
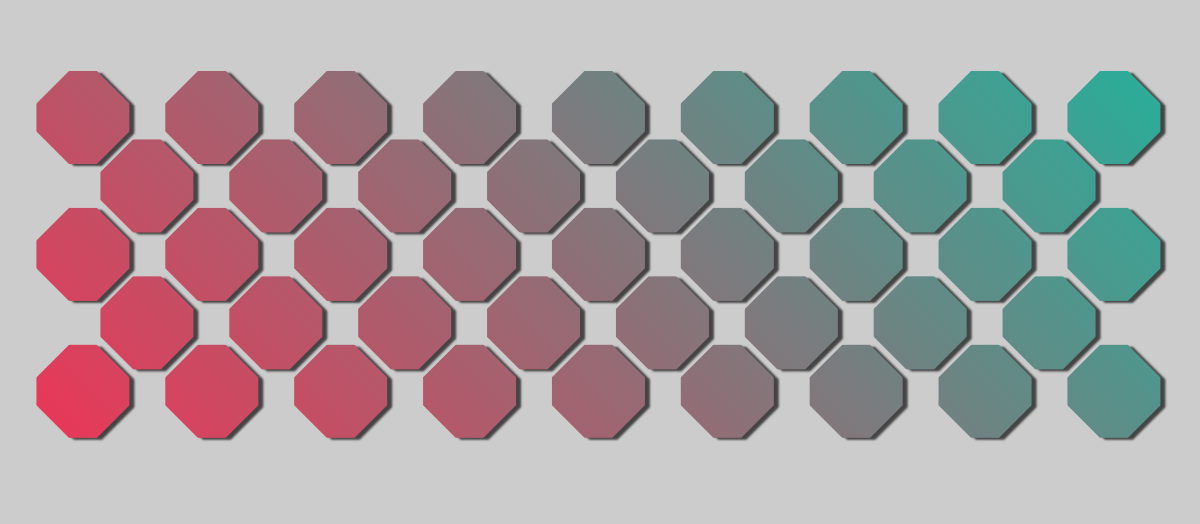
Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks

Amazon.com: 1PC Concrete Forms Molds Stepping Stone Paver Hexagon Maker Molding Reusable 29x28x4.5cm IC288Y9154816Y0F 0 : Patio, Lawn & Garden

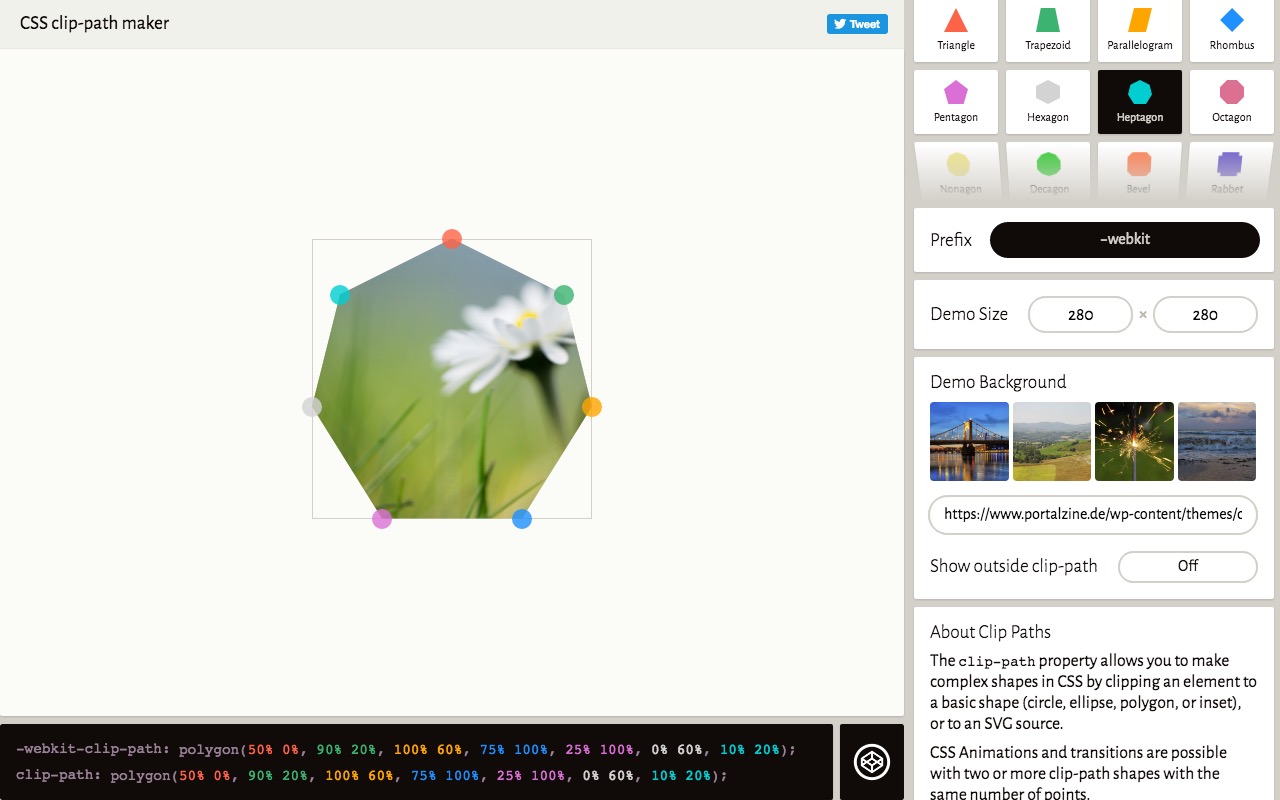
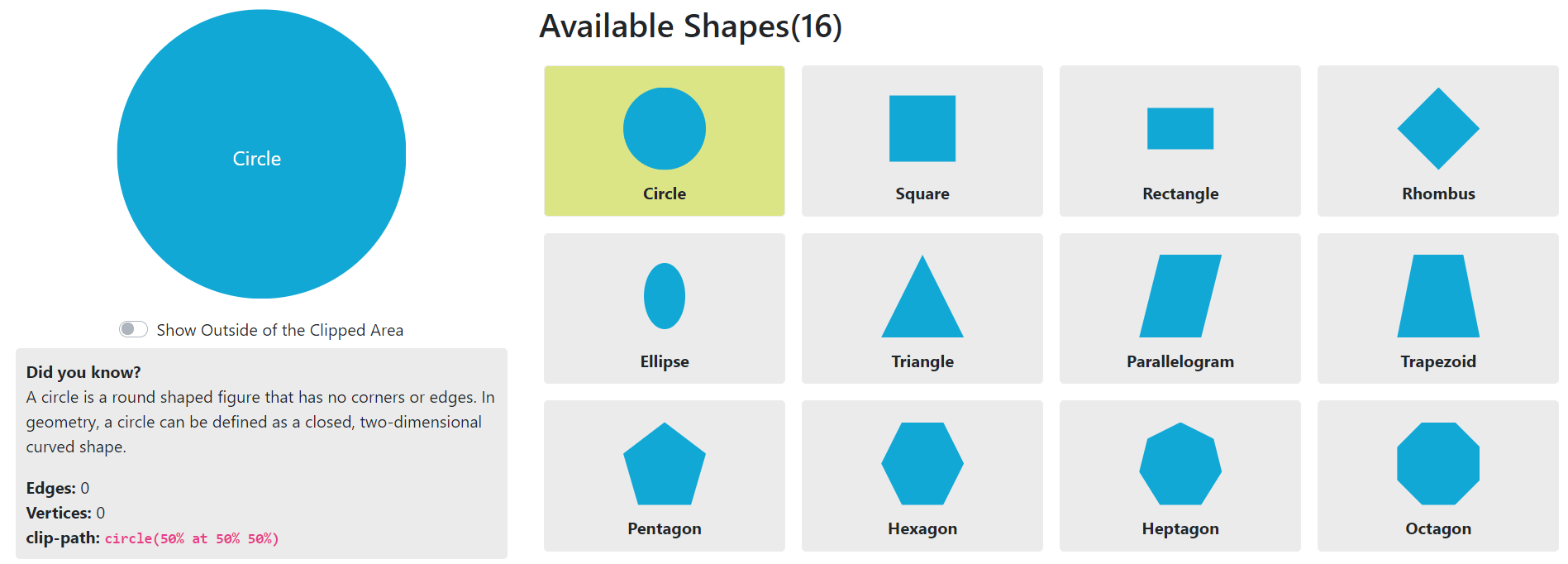
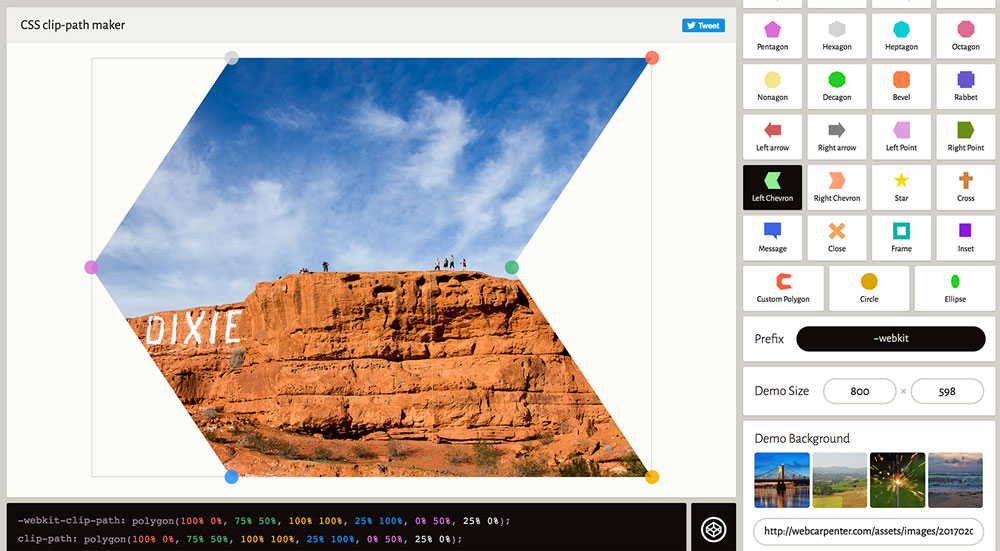
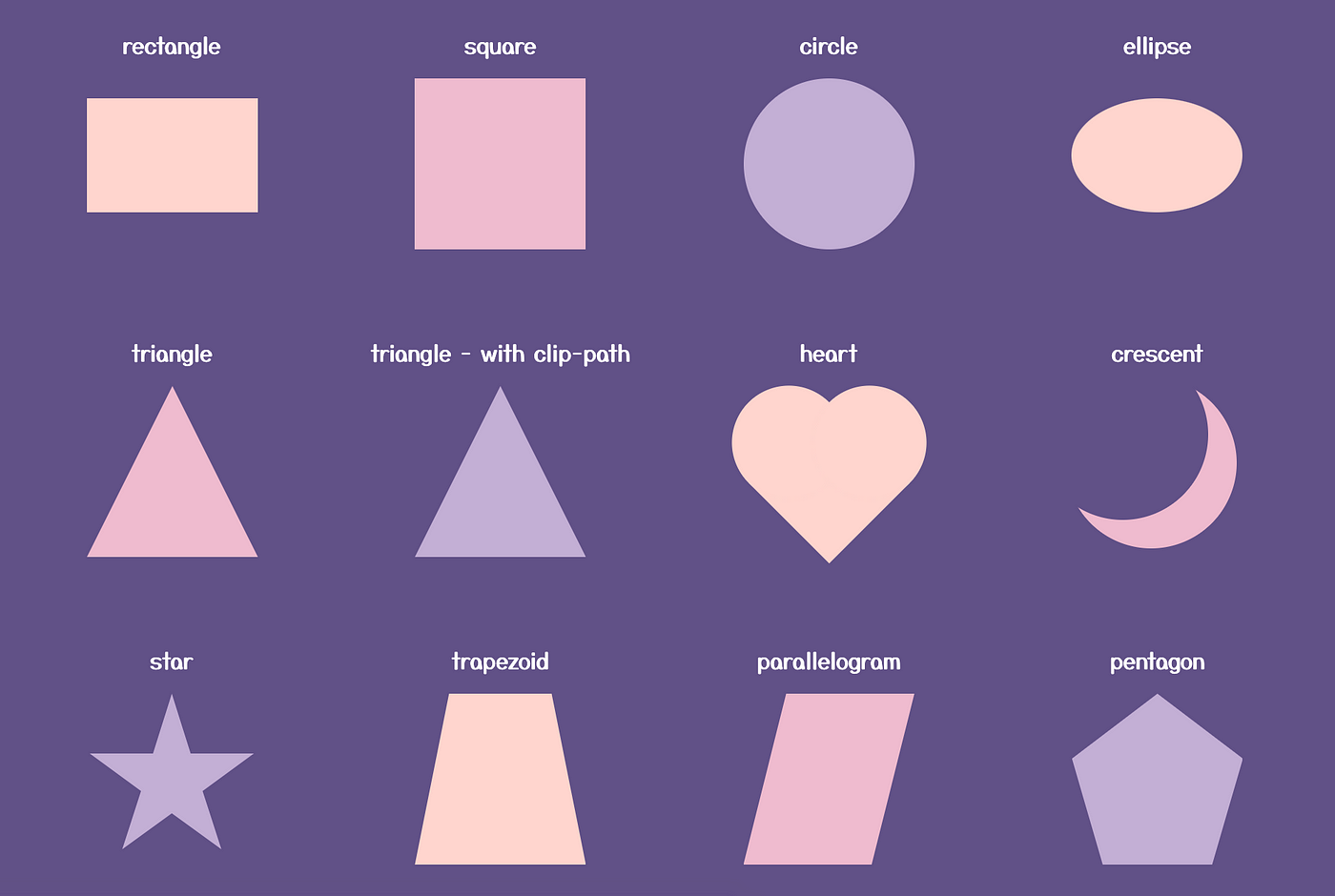
The Wide World of CSS Shapes. CSS can be surprisingly expressive, and… | by Alexandra Radevich | Medium